Buddies, I guess I am a bit late to the hackathon party! But, I am here with a bang💣💥. This is the first Hackathon on Hashnode that I am participating and I am excited about your feedback and comments😀. As you are reading this blog Intelli-Park is already being implemented and tested at 2 parking lots. So, without further ado let's get started.
The Real Life Problem Statement
I live in Bihar, India and the parking lots here at Railway stations have a lot of problems. Let's have a look at some major ones,
Ticket collectors charge the customers whatever they wish. Yes! you cannot confront them because there is no record of the amount collected from customers.
There is no record of time, i.e, when you parked your vehicle and when you are leaving the parking lot.
Everything is done on small paper bits (4in x 2in approx.) manually written by hand but there is no copy of it. Also, a great way to waste paper.
There is no way to track the vehicles if they are parked and how much you actually need to pay.
And, the biggest problem of all, CORRUPTION! The amount collected from users by the ticket-collectors has no record. For example, they charge you
INR 20, (~USD $0.27) at the time I am writing this blog but to the Contractors(administrators) of the parking lot they give onlyINR 15orINR 10, the remaining amount goes straight to their pockets (#BlackMoney).
This may seem a small amount at first but consider that in a month at least 150,000 ~ 450,000 vehicles use a single parking lot. Yeah! it's a huge amount around INR 30,00,000 ~ 1,00,00,000+. And taking into account that 20~30% of the collected amount gets converted to black money.
From where did I get the numbers?
Well, I had a fair share of conversations with one of the Contractors of the parking lot in my city. He explained the current management system of the parking lots and the challenges he is facing.
He also mentioned that he cannot file ITR (Income Tax Report) to the government because neither he receives the actual collected amount nor he has any record of it.
The Solution
The Journey of Designing the App
I thought about the problem for about a week after the conversation just brain-storming some ideas in search of an optimal low-cost solution. Here are some key points I kept in mind before proceeding to the design and development process.
Some way to effectively keep a record of all the tickets that were issued to the vehicles along with their entry and exit time.
The actual amount that is being charged should be made public to all the three parties, i.e, Contractor(Administrator), Ticket-Collector, and User to maintain transparency.
The amount charged should follow the mandated prices as per the Government and the Ticket-Collectors have no manual control over the price.
Administrators can revoke the Authorization status of Ticket-Collectors in case of any discrepancy at any given time. This means that Ticket-Collectors cannot create or end a ticket if he/she is not authorized.
Users can see their tickets in real-time and the actual amount that is being charged. The amount should increment automatically per minute for the active tickets rather than calculating manually.
Any authorized ticket-collector can create/end any ticket.
Each generated ticket must have a stamp of the starting time, ending time, the ticket-collector details who created it and who ended it.
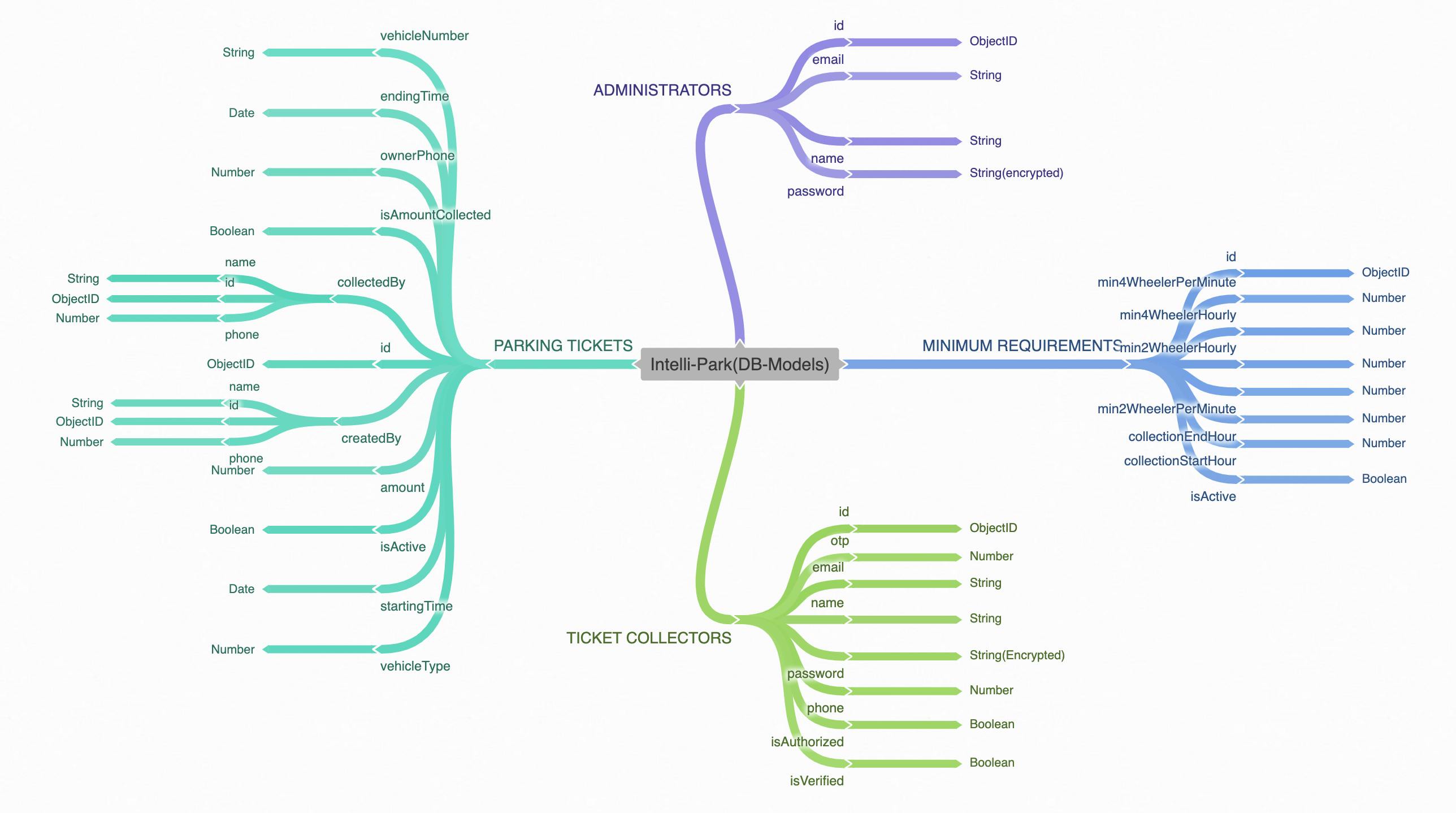
These are some of the key points or must-have features when I designed the application. Below is a database design snapshot from the early stages of design.

Intelli-Park uses MongoDB as a database so I have kept database relations to a minimum to increase DB read/write performance.
With the database models designed I had a clear vision to design the REST API so now came the coding part😃👨🏽💻!!
The Programming Journey
I started building the REST API first and then proceeded with the Front-end. The app is based on MERN stack, i.e, MongoDB, ExpressJS, ReactJS and NodeJS.
Amidst all this what fueled 🔥 the development process for me was the urge to fight corruption at its roots and bringing a Change rather than yelling or feeling pity about it! Every line I wrote in the IDE reminded me that I am building a weapon that is simple but powerful enough to fight and control corruption.
Also saving paper and converting a paper-backed system to Paperless felt really satisfying😌.
The Back-End (Server)
The backend is a node-express server that handles all the HTTP requests. It also boasts a CRON job which executes every minute. This increases the amount of every parking ticket that is active every minute.
You can access all the endpoints in the live demo here.
The server is hosted on Heroku. It is on a free plan so it sleeps after every 30 minutes of inactivity. So please bear with me on a cold-start🍻.
You can find the all the server endpoints documentation here.
The Front-End (Client)
The front-end consists of 3 different react apps built with create-react-app. I have used TailwindCSS for the styling of all these apps. All the 3 apps are hosted on Vercel.
The Admin Panel
The Admin/ Super User has all the authority as we discussed above. You can have a look and feel for it in this live demo here. Also, I have created a dummy Admin account credentials for you fellas to check out,
email: admin@gmail.com
password: Qwerty@123
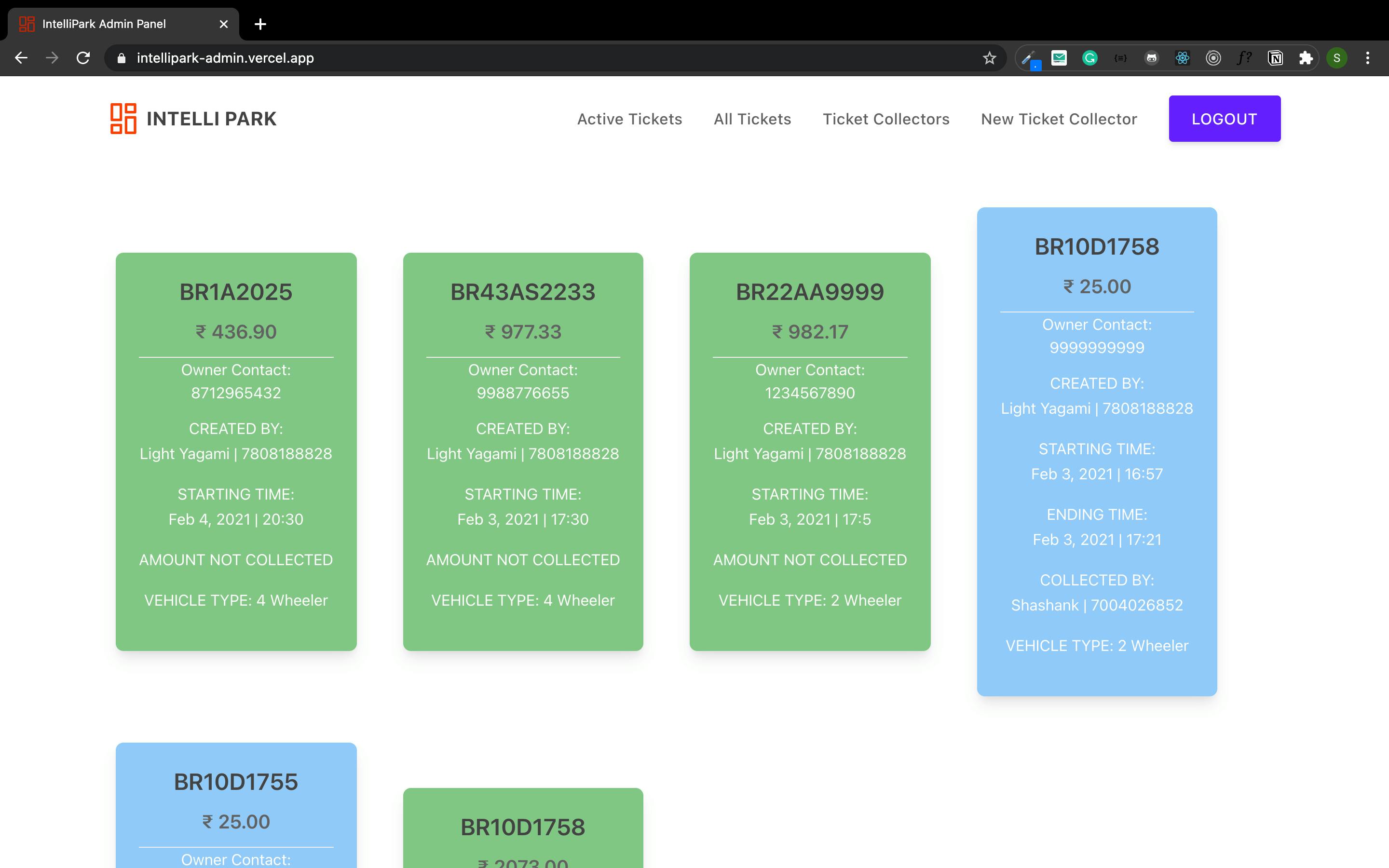
A sneak-peek at the admin panel,

The tickets are color-coded where Active Tickets are displayed in green and non-active tickets are displayed as light-blue.

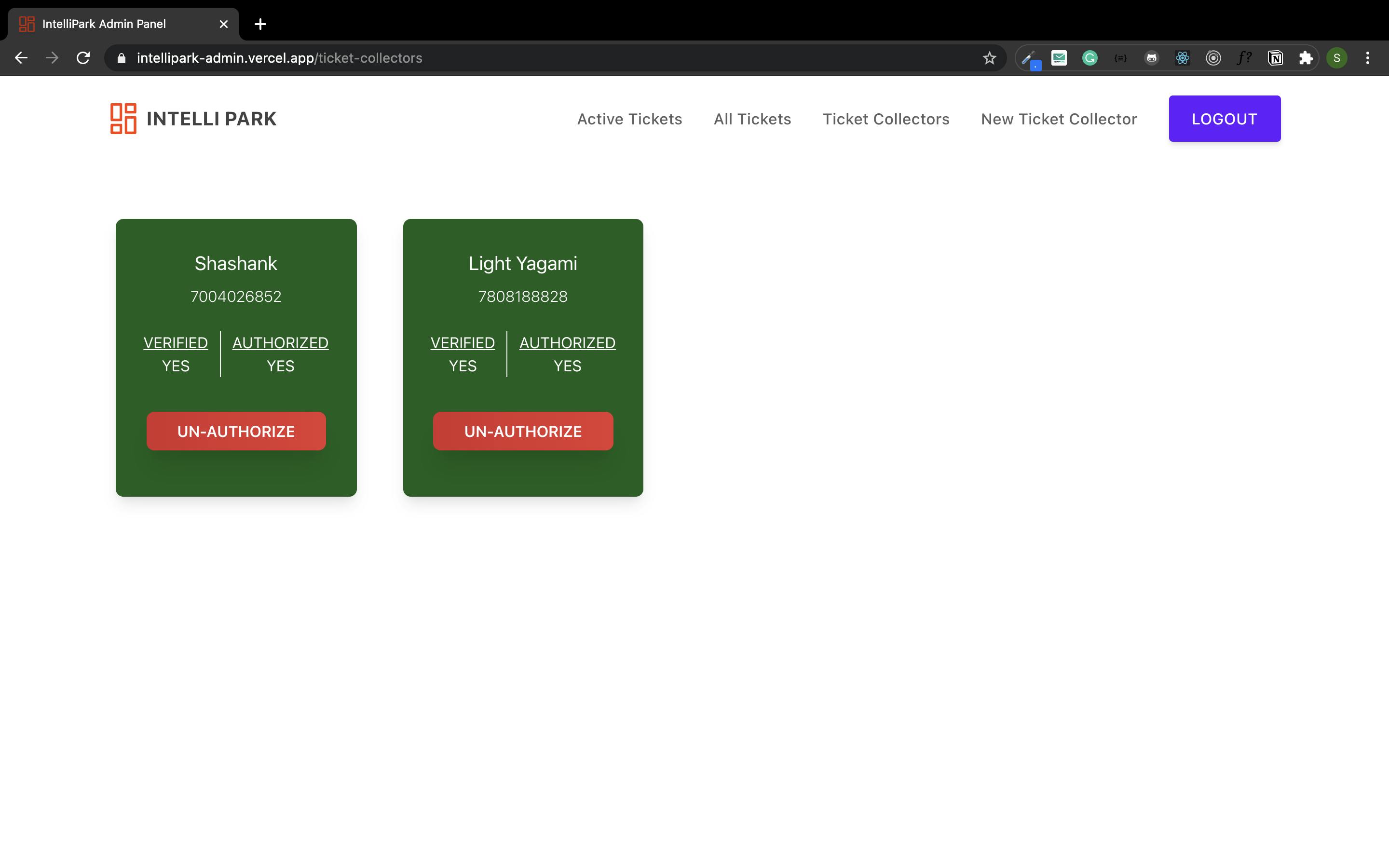
The ticket-collectors list on the Admin panel is also color-coded where authorized ticket collectors are displayed as dark-green cards and un-authorized are displayed in light-green cards.
The Ticket Collectors' Panel
This app is for the ticket-collectors where the actual work happens and is optimized for mobile devices. Ticket-collectors cannot log in or make any request like create/end a ticket until and unless they are Authorized from the Admin panel. So, make sure to authorize a ticket collector before trying to log in😄.
Live demo here and the ticket-collector login credentials are,
phone: 7808188828
password: Qwerty@123
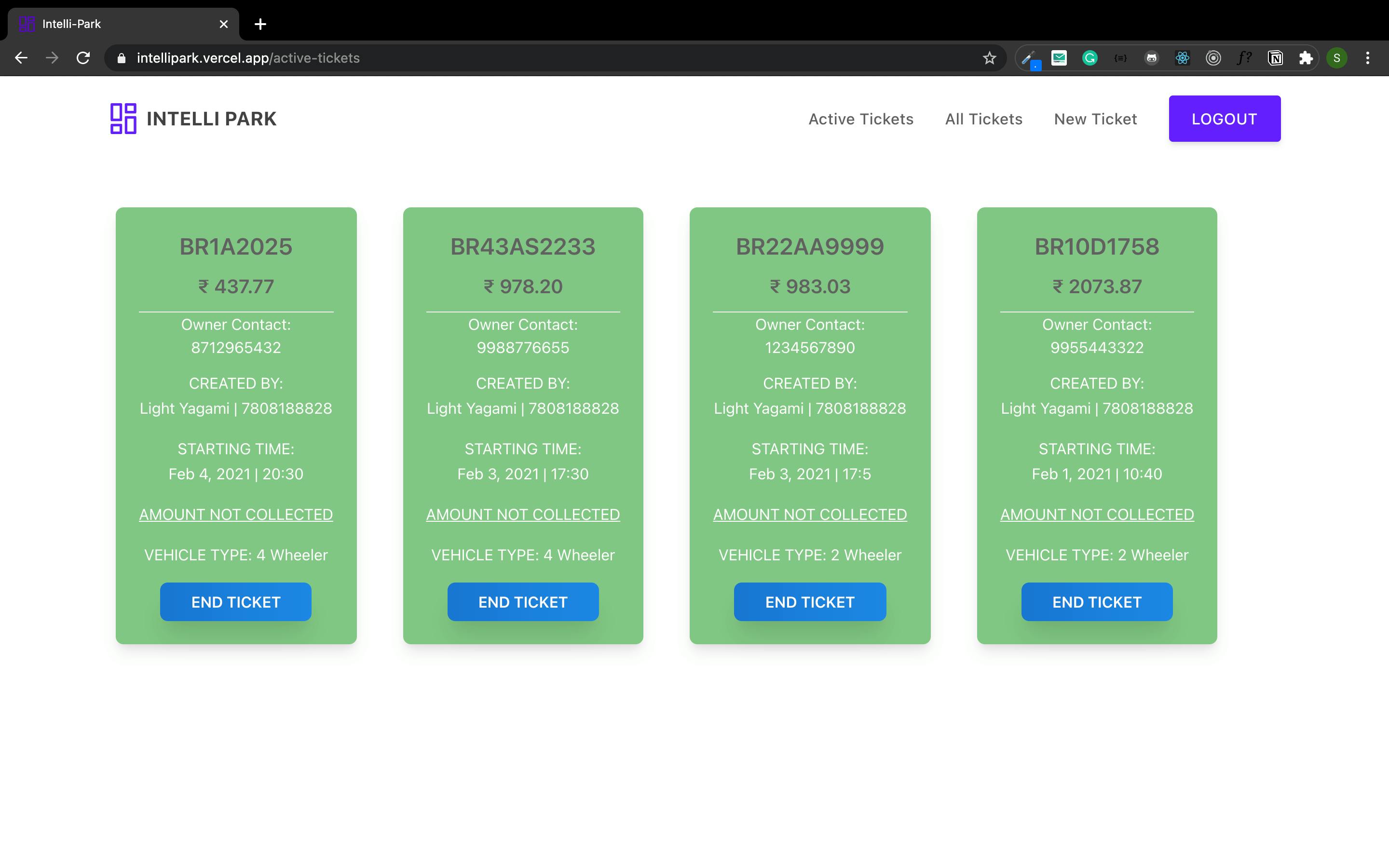
or go ahead and add a new one from Admin Panel. A sneak peek at the ticket-collector's app,

The same color-coding follows in this app too as in the Admin Panel.
The Users' App
This is the only app that is exposed to the outside, i.e, to Users. They can check their active tickets if they have their vehicle parked in the parking lot. No authentication is required here. All you need is your Vehicle Number and your phone number. Live demo here.
A sneak-peek at the users' app,

The Deployment
With the initial stage of development complete, I was more than excited to deploy and test it. So, the production apps, as well as live demos (front-end), were hosted on Vercel. The deployment was a breeze.
I was using Netlify before but it had routing issues with React apps but when I switched to Vercel I never looked back! I am a huge fan of CI/CD and Vercel Dashboard is much more user friendly. Just link your repository to your Vercel Account and git push origin <deployment_branch_name> and bam💥 your app is built and deployed🚀 in minutes.
For the actual production backend deployment, I am using Kubernetes and Digital Ocean to host multiple nodes due to the heavy load on the backend.
Room for improvements and Next Steps
The app is currently being tested extensively and there is no better way to improve an app than using a Test Driven Development (TDD) approach. Because we never know which features might be needed. So there is always room for improvement.
Some of the features that are to be implemented in the near future are,
A search-bar in Admin as well as Ticket Collector's panel to search any ticket along with filters like Date, time, owner phone number, vehicle number.
Splitting the monolithic REST API into micro-services is a viable option like splitting into Authentication, Admin, Ticket-Collector, and User microservices.
Automatic conversion of older tickets from the database to CSV/JSON to free up some database clutter. A CRON job here is definitely required that would run at 30 or 60-day intervals!
More functionality in the Admin panel. For example, Total Tickets in a day/week/month/year.
Implementing Web Sockets, i.e,
socket.ioso that Admin and Ticket Collector apps need not be refreshed every time to check the current status of tickets thus saving bandwidth.Improvements in UI and design.
Quick Links
Github Repository
https://github.com/ShashankBiplav/Intelli-Park
Server live demo URL
https://intelli-park.herokuapp.com/
Server Endpoints Documentation
https://documenter.getpostman.com/view/11888806/TW6uppf6
Admin Panel
Login email - admin@gmail.com, password - Qwerty@123.
https://intellipark-admin.vercel.app/
Ticket Collectors' App
Login phone - 7808188828, password - Qwerty@123.
https://intellipark.vercel.app/
Users' App
https://intelli-view.vercel.app/
Contributing to the Project
This project is and will be open-source. All PR's are welcome until the project directory structure is followed. So go ahead, fork the repository and make your own version. But, don't forget to leave a star⭐️ on the repo. For more details on contributions refer to the README.md file of the repository.
Tracking the build process
To track the build process you can follow the commits on the master branch of the repository on Github in the order of Oldest ➞ Latest commit. Each commit represents a new Feature addition/ Bugfix.
Conclusion
I spent an amazing🤩 time building this app from the back-front. It also helped me brush my full-stack skills and concepts. Hashnode and Vercel have brought us an opportunity where we can build and showcase amazing projects. Also, opening the hackathon to applications belonging to any category was a great decision. Kudos to both of them.
I hope that you really liked my project. I would also like to share that you can implement a similar idea in your area if the problem I mentioned above persists in your region. 🤞🏽I hope this will bring a change in the traditional system in the near future.
Thank you all for reading till the end. An emoji 👏🏽🍺🚀♥️ on the post would be awesome! Happy Coding👨🏽💻👩💻 devs!